Sudah lama nggak ngeblog sejak postingan terakhir saya. Malam ini daripada nggak ada kerjaan, mungkin saya akan membahas text editor yang biasa saya gunakan dan yang pernah saya coba gunakan khusus untuk pengembangan web. Walaupun text-editor ini sifatnya universal, namun biasanya bahasa pemrograman tertentu sudah menyediakan IDE yang lengkap. Berikut ini adalah beberapa text-editor favorit saya mulai dari text editor yang kurang saya sukai hingga yang sering saya pakai.
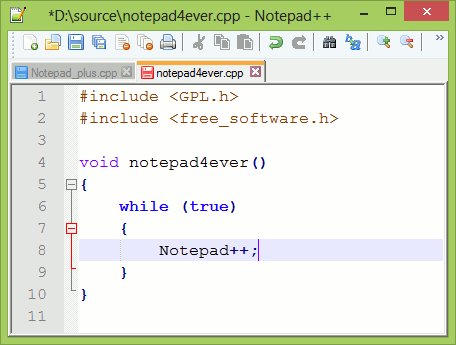
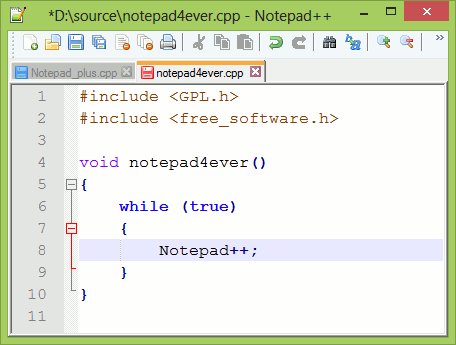
5. Notepad ++ (https://notepad-plus-plus.org/)
Notepad ++ pertama kali saya gunakan pada masa kuliah untuk praktikum pemrograman di kampus. Pertama kali melihat interface aplikasi ini, sudah langsung ilfill karena saya kurang terlalu suka dengan desain toolbar-nya itu. Saya rasa penggunaan toolbar dengan icon yang bermacam - macam malah membuat saya bingung, dan akhirnya saya pun harus melakukan hover terhadap icon tersebut untuk melihat tooltip yang berisi informasi tentang fungsi icon tersebut
4. Jetbrain Webstorm (https://www.jetbrains.com/webstorm/)
"WebStorm is a lightweight yet powerful IDE, perfectly equipped for complex client-side development and server-side development with Node.js.". Kata - kata tersebut adalah yang menjadi slogan untuk Webstorm. Ya, aplikasi ini memang lengkap dan memang ditujukan untuk pengembangan dengan Node.js. Awalnya nemu aplikasi ini karena direkomendasikan oleh sebuah situs framework untuk mobile. Namun kata-kata lightweight pada slogan tersebut sepertinya kurang cocok, karena saya anggap aplikasi ini masih terlalu berat untuk saya gunakan sebagai text-editor sehari-hari, dan mungkin banyak fitur yang kurang dibutuhkan.
3. Atom (https://atom.io/)
Atom kemarin sempat menjadi text-editor yang sempat booming, karena memang sesuai dengan slogan yang tertulis di websitenya, "A hackable text editor for the 21st Century". Memang dengan text-editor ini kita dapat melakukan custom environment sesuai kebutuhan kita. Namun, saya kurang suka text-editor ini karena masalah klasik yang dialami text-editor diatas, yaitu nge-LAG ! Sisi positifnya dari text editor ini adalah, saya suka desain dan kombinasi warna pada temanya begitu juga dengan fontnya yang menarik untuk dilihat.
2. Visual Studio Code (https://code.visualstudio.com/)
Text editor ini merupakan aplikasi besutan dari Microsoft yang menurut saya sangat bagus dari segi tampilan dan desain. Namun ada satu desain yang membuat saya menjadi agak sedikit kecewa, yaitu posisi Working Files yang berada di sebelah kiri, dimana semua file yang terbuka dapat dipilih dalam list area tersebut. Hal ini membuat saya menjadi kurang terbiasa, karena terbiasa dengan Tab yang berada diatas untuk berpindah antar file. Namun kekurangan dari aplikasi ini masih sama dengan text-editor lain yaitu masih LAG!
1. Sublime Text Editor (http://www.sublimetext.com/)
Nah ini text-editor yang sampai saat ini masih saya pakai dan belum tergantikan. Sesuai slogan di situsnya "The Text Editor You'll Love With", saya sepertinya memang jatuh cinta pada text-editor ini, terutama karena text-editor ini tidak terasa LAG pada komputer saya.
Selain itu saya juga tampilanya, perpaduan font dan warna themenya membuat saya menjadi lebih tertarik lagi.




Comments
Post a Comment